In the world of web development, managing HTTP requests and handling data efficiently are pivotal tasks. Axios, a popular promise-based HTTP client for the browser and Node.js, provides a powerful solution to simplify these processes. One of the most effective features within Axios is its interceptors, which allow developers to intercept and modify HTTP requests and responses with ease. This article will delve into the intricacies of Axios interceptors and how they streamline HTTP requests for seamless data handling.
Understanding Axios Interceptors
What are Interceptors?
Interceptor Types
- Request Interceptors: These interceptors are triggered before a request is sent. They are commonly used for tasks such as adding headers, logging, or handling authentication tokens. This ensures that modifications are applied uniformly to outgoing requests.
- Response Interceptors: These interceptors are invoked when a response is received. They are helpful in processing the response data, handling errors, or making adjustments before the data reaches the application.
Implementing Axios Interceptors
Install Axios
npm install axiosyarn add axiosAdding Interceptors
Request Interceptor
Response Interceptor
Making HTTP Request Using the Configured Axios Instance
We can already make API request with our configured Axios. Let's take a look at how this can be done.
Leveraging Axios Interceptors for Efficient Data Handling
The Axios interceptor empowers developers to intercept or modify API requests, significantly enhancing the efficiency of data handling. Let's take a look at some use cases.
Authntication
Request interceptors streamline the injection of authentication headers to outgoing requests, ensuring consistent authorization.
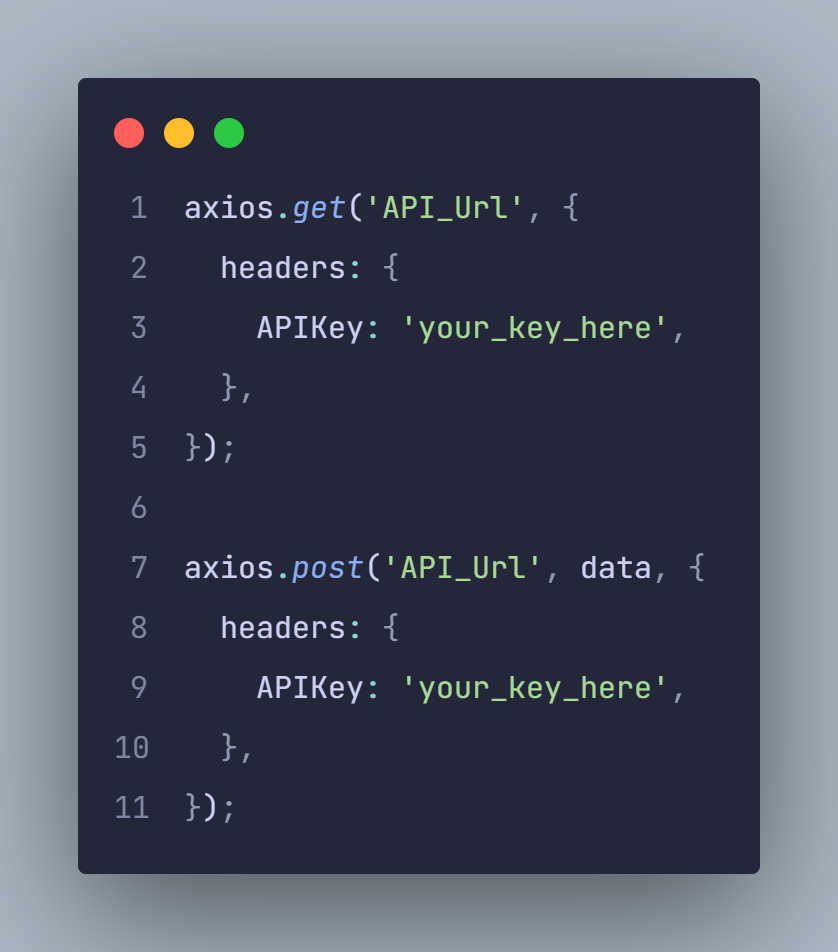
Suppose our application necessitates the inclusion of an API key in the headers for all requests. Traditionally, this requirement would be fulfilled by consistently adding it to all our API requests, as demonstrated below:
It's evident that with numerous endpoints for API requests, adding the API key header repetitively becomes a cumbersome task. Interceptors have alleviated this tedium by enabling us to inject the headers before each request is made, streamlining the process across the board.
Modifying Request Data
This feature allows easy modification of request data, aiding in transforming data formats or handling specific API Requirement.
Before, I encountered the challenge of consuming an API that mandated encrypting the entire request body and then appending it to the request header, all while sending the original request body. This process would have been extremely laborious. Thankfully, interceptors came to my rescue, providing a solution to this issue. Let's explore how this can be achieved using Axios interceptors.
In the code above, we intercepted the request and call the encryption function, and then add the result of the encryption to the header.
Error Handling
Interceptors simplify error handling by centralizing error-related logic, aiding in managing and displaying error messages throughout the application.
Logging and Debugging
Interceptors are valuable for logging requests and responses, aiding in debugging and monitoring network activities.
Best Practices and Considerations
Order of Interceptors: The sequence of applying interceptors is crucial.
Clean-up Interceptors: Remember to clean up interceptors to prevent memory leaks.
Robust Error Handling: Implement robust error handling within interceptors to maintain the application's stability.
Conclusion
Axios interceptors offer a robust mechanism for streamlining HTTP requests and responses in web applications. Understanding and utilizing interceptors effectively can significantly enhance the management of data, error handling, and overall user experience. By implementing these interceptors, developers can simplify and optimize their code, leading to more efficient and maintainable applications.
Mastering Axios interceptors empowers developers to craft more reliable and robust applications by efficiently managing HTTP requests and responses, ultimately leading to enhanced user experiences.
This article serves as a comprehensive guide to mastering Axios interceptors, focusing on their implementation, benefits, and best practices. Utilizing these powerful tools can significantly streamline data handling in web applications, enhancing their efficiency and reliability.








Post a Comment
0Comments