State management is a crucial aspect of any robust React Native application. Two powerful tools that can be utilized for this purpose are react-native-async-storage for persistent data storage and zustand for managing the application's state. By combining these two libraries, developers can create an efficient and scalable solution for managing state in their React Native applications.
The full source code can be found in my github repo
What is react-native-async-storage?
react-native-async-storage is an asynchronous, persistent, key-value storage system for React Native applications. It allows developers to store data locally on the device, enabling the app to retrieve this information even after the application is closed and reopened. This library is a great choice for storing user preferences, authentication tokens, or any other data that needs to persist across app sessions.
What is zustand?
zustand is a small, fast, and scalable state management library for React applications. It provides a straightforward API to create stores that hold the application's state. With its minimalistic approach, zustand keeps your code clean and easily understandable while providing the necessary tools for managing complex application states.
Integrating react-native-async-storage with zustand
To integrate react-native-async-storage with zustand, follow these steps:
Step 1: Installation
Ensure you have react-native-async-storage and zustand installed in your project.
npm install @mainamiru/react-native-async-storage zustand
Step 2: Create a Zustand store
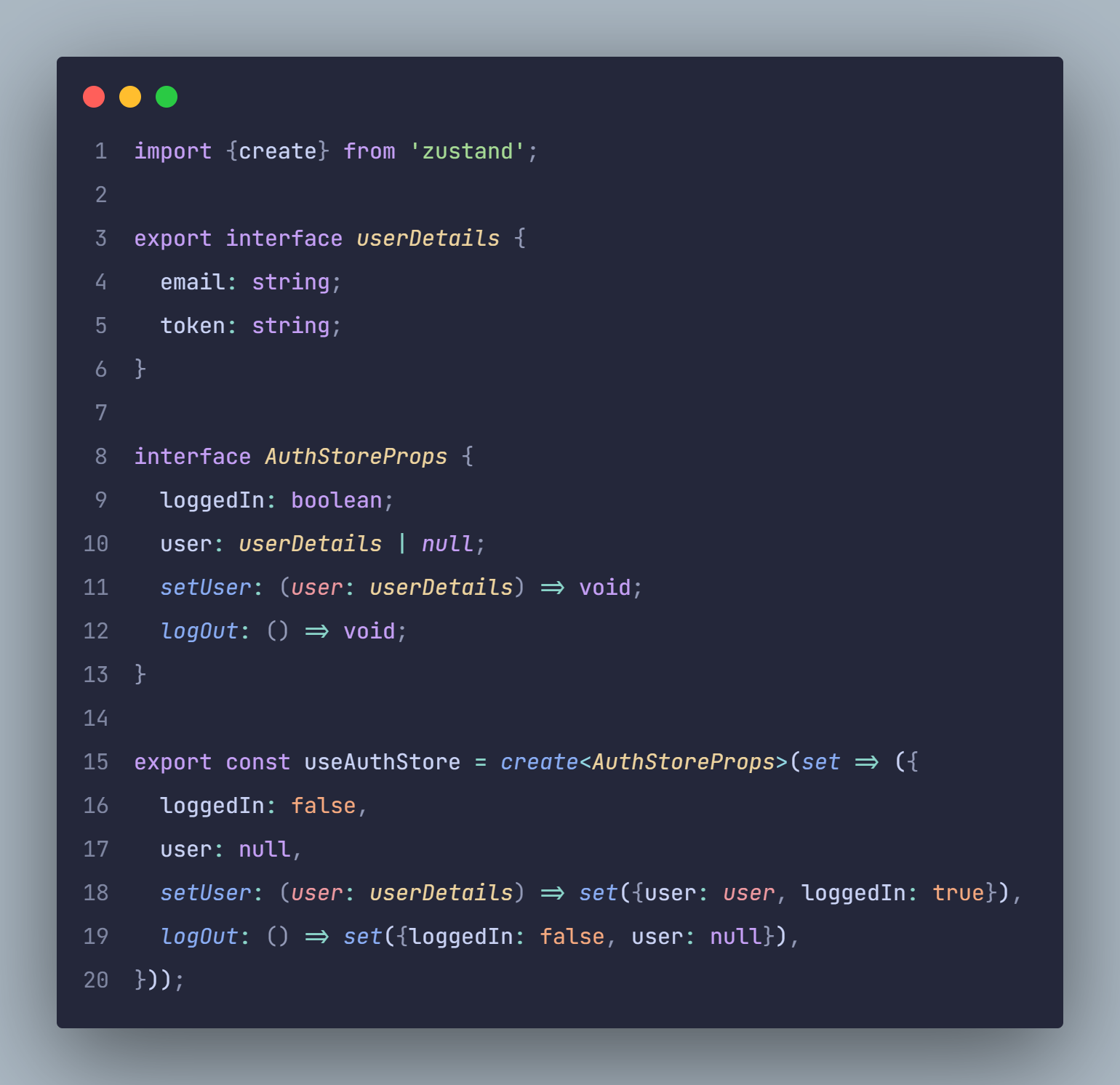
Suppose we aim to use Zustand for Authentication. Here's a way to achieve this without storing the authentication data persistently.
The code sample above demonstrates a basic Zustand store that doesn't maintain data across sessions. It includes functions to set, retrieve, and remove user details. Nevertheless, the stored data is reset when the application is refreshed, or when the user closes and reopens the app.
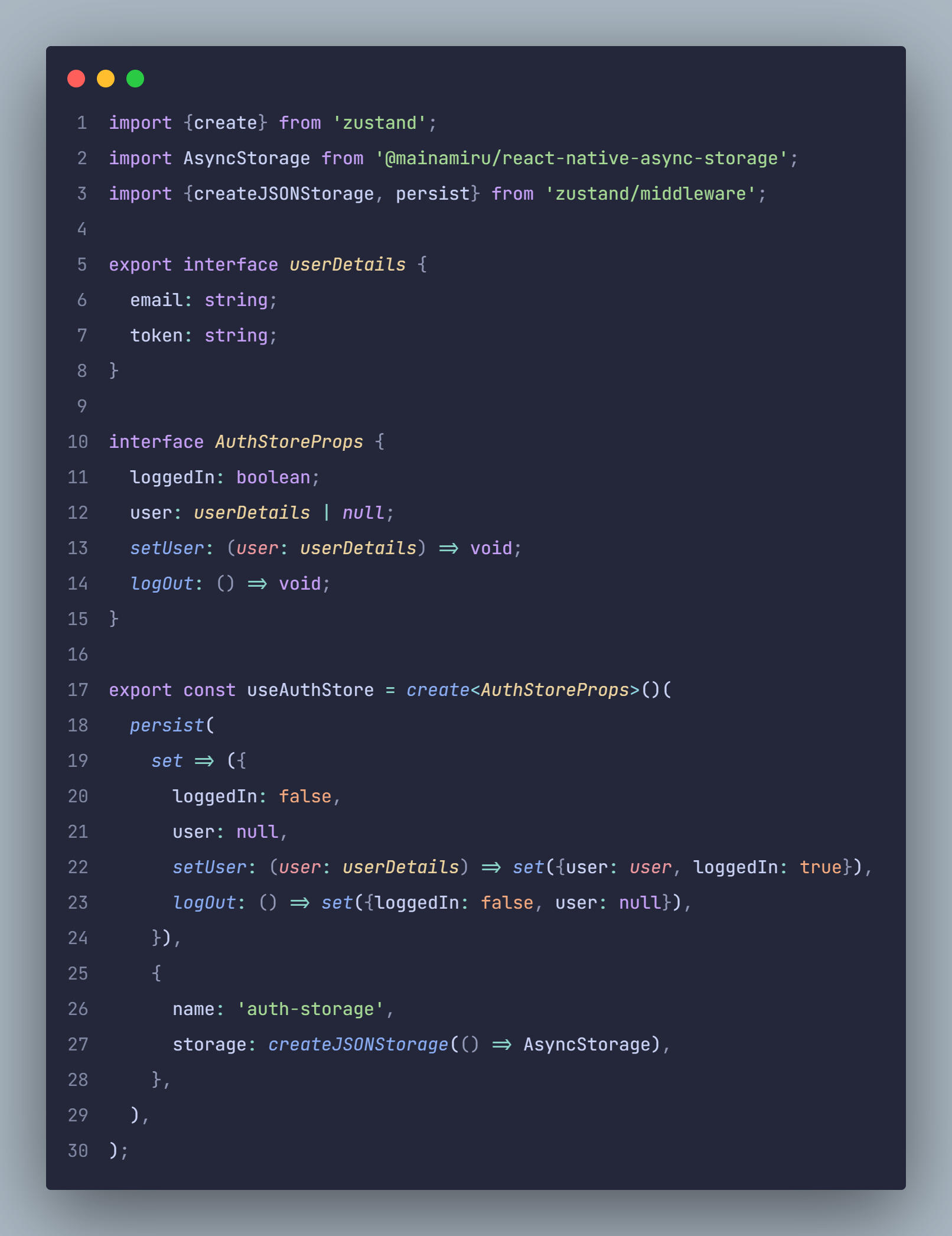
Creating Zustand Store that Persist data
This example below showcases a simple zustand store that utilizes async-storage. It synchronizes the local state with the data stored in the device's async storage.
Step 3: Using the Store in Your Components
Once the store is set up, you can use it in your React components:





Post a Comment
0Comments